1 – Introdução
No artigo anterior foi explicado como configurar o ambiente e fazer as primeiras edições em uma imagem gerada via código utilizando OpenCV. Neste artigo serão apresentadas algumas funções que aplicam algum efeito sobre imagens, como filtros de suavização e transformações geométricas.
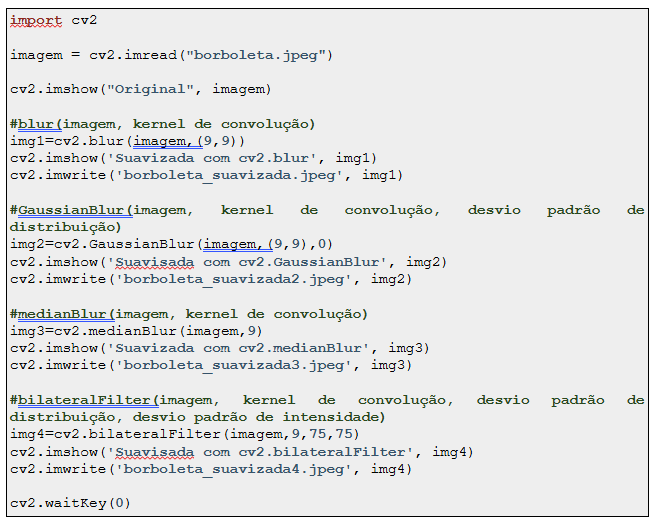
2 – Suavizar (Blur)
A suavização de imagens é geralmente utilizada para redução de ruídos e para isso é aplicado, através da convolução, um filtro que remove sinais de alta frequência da imagem (filtro passa-baixa). Nesta biblioteca podemos encontrar até 4 funções para desfoque, são elas:
- cv2.blur() – é um filtro linear que substitui cada pixel da imagem pelo valor médio dos pixels vizinhos.
- cv2.GaussianBlur() – é um filtro linear que usa uma distribuição Gaussiana para calcular os pesos dos pixels vizinhos.
- cv2.medianBlur() – é um filtro não linear que substitui cada pixel da imagem pelo valor mediano dos pixels vizinhos.
- cv2.bilateralFilter() – é um filtro não linear que combina a suavização espacial com a suavização de intensidade

O kernel de convolução nada mais é que uma matriz com dimensões pequenas que é aplicada em cada pixel da imagem para gerar um efeito na imagem, como a suavização que é descrita neste tópico. Abaixo é possível ver as imagens resultantes dos filtros realizados:

1 – Introdução
No artigo anterior foi explicado como configurar o ambiente e fazer as primeiras edições em uma imagem gerada via código utilizando OpenCV. Neste artigo serão apresentadas algumas funções que aplicam algum efeito sobre imagens, como filtros de suavização e transformações geométricas.
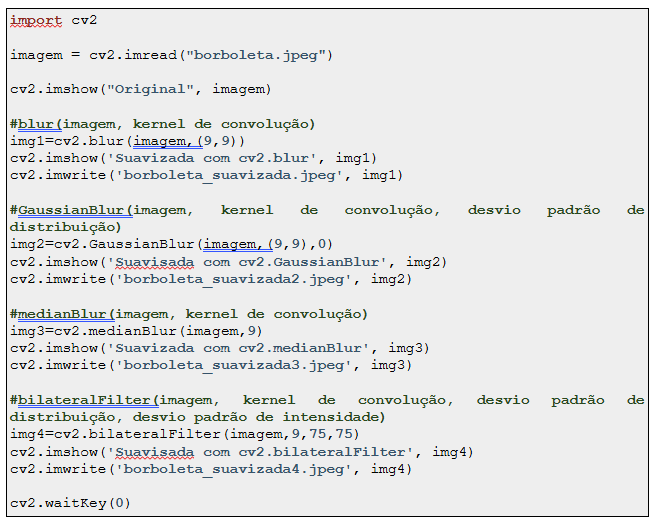
2 – Suavizar (Blur)
A suavização de imagens é geralmente utilizada para redução de ruídos e para isso é aplicado, através da convolução, um filtro que remove sinais de alta frequência da imagem (filtro passa-baixa). Nesta biblioteca podemos encontrar até 4 funções para desfoque, são elas:
- cv2.blur() – é um filtro linear que substitui cada pixel da imagem pelo valor médio dos pixels vizinhos.
- cv2.GaussianBlur() – é um filtro linear que usa uma distribuição Gaussiana para calcular os pesos dos pixels vizinhos.
- cv2.medianBlur() – é um filtro não linear que substitui cada pixel da imagem pelo valor mediano dos pixels vizinhos.
- cv2.bilateralFilter() – é um filtro não linear que combina a suavização espacial com a suavização de intensidade

O kernel de convolução nada mais é que uma matriz com dimensões pequenas que é aplicada em cada pixel da imagem para gerar um efeito na imagem, como a suavização que é descrita neste tópico. Abaixo é possível ver as imagens resultantes dos filtros realizados:
ORIGINAL

Blur
GaussianBlur

medianBlur

bilateralFilter


3 – Transformações geométricas
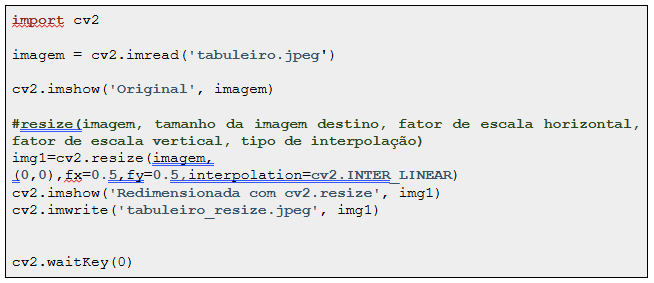
Com OpenCV é possível realizar transformações de mudança de escala, rotação e translação que são comumente utilizadas para alinhar ou corrigir perspectivas. Nesse primeiro trecho de código uma imagem terá sua escala reduzida pela metade com a função cv2.resize():

O tamanho da imagem destino foi definido como (0,0) para que o tamanho seja calculado pelos fatores de escala fx e fy. O tipo de interpolação não precisa ser especificado, pois a biblioteca usará por padrão a cv2.INTER_LINEAR. Outros tipos que podem ser utilizados são:
- INTER_NEAREST
- INTER_CUBIC
- INTER_AREA
- INTER_LANCZOS4
- INTER_LINEAR_EXACT
- INTER_NEAREST_EXACT
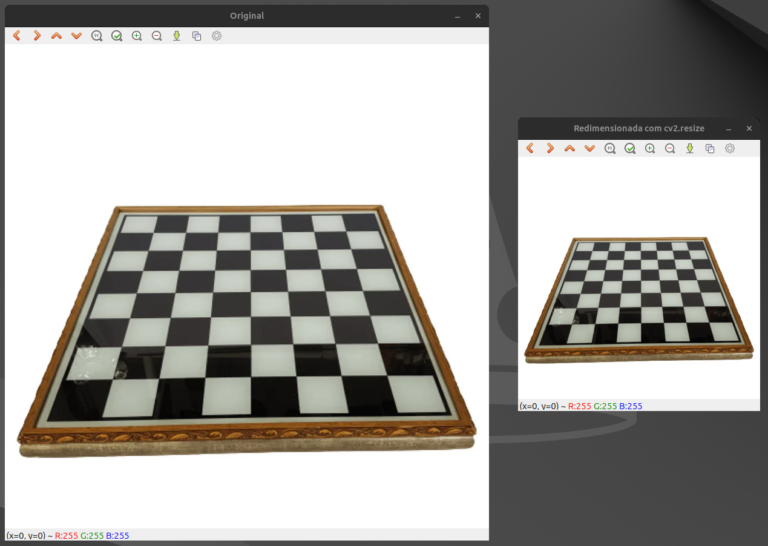
A seguir a comparativo entre a imagem original e a imagem resultante:

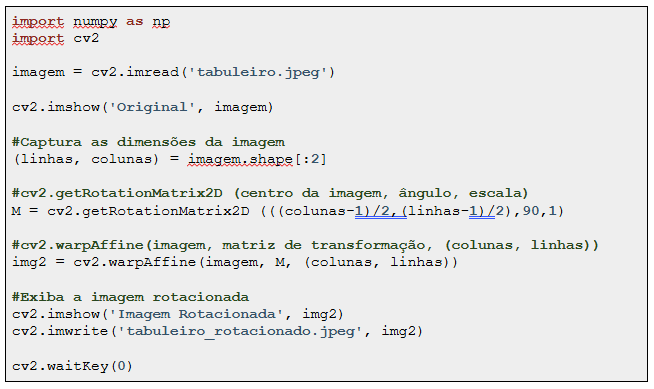
Agora, para alterar a rotação de uma imagem é necessário definir a matriz de rotação, definindo o pronto sobre o qual a imagem irá girar, escala e o ângulo de rotação através da função cv2.getRotationMatrix2D() e aplicamos a transformação com cv2.warpAffine().

E assim fica a imagem resultante:

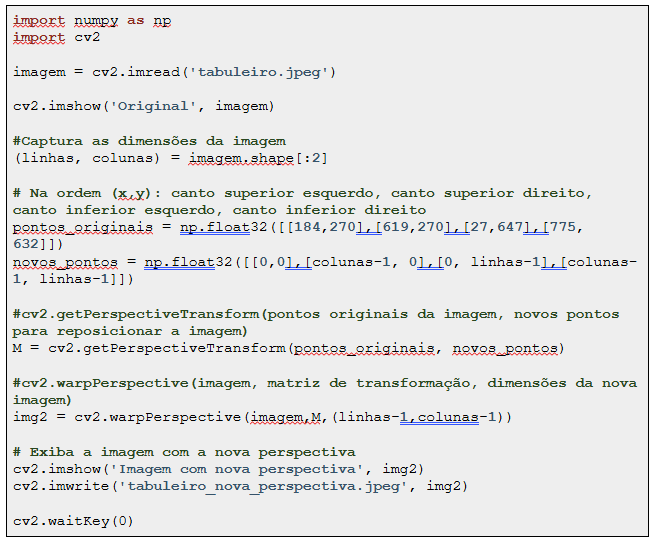
Outras duas funções importantes são cv2.getPerspectiveTransform() e cv2.warpPerspective() que são utilizadas para correção de perspectiva de imagens para corrigir distorções e restaurar a forma do objeto. Neste exemplo, vamos corrigir a perspectiva da imagem original para que se tenha uma visão de cima do tabuleiro.

A imagem utilizada tem 800 pixels e dela foram selecionados 4 pontos onde estão aproximadamente posicionados os vértices do tabuleiro. A partir disso, foram definidos os pontos da nova perspectiva para que o tabuleiro fosse reposicionado na imagem, lembrando sempre que 3 dos novos pontos escolhidos não podem ser colineares. A seguir a imagem resultante:

4 – Discussão Geral
A partir deste artigo, foi possível entender a lógica por trás de edições de imagens que são comumente utilizadas no dia a dia da maioria das pessoas, seja para edição de uma “selfie” que saiu com um pouco de ruído ou até mesmo endireitar a imagem de um documento que foi escaneado por um smartphone. E sobretudo, a biblioteca OpenCV também pode ser combinada com outras bibliotecas para realizar tarefas mais específicas e de fins mais nobres, como, por exemplo, analisar imagens de radiografias e ressonâncias para diagnosticar doenças ou em um sistema de um carro autônomo para detectar objetos e evitar colisões. Dessa forma, por se tratar de uma biblioteca bastante abrangente, seu uso depende unicamente do objetivo que o programador almeja.
Referências
[1] ______, OpenCV website, https://docs.opencv.org/4.x/
[2] ______, Python Brasil website, https://docs.python.org/pt-br/3.11/tutorial/
[3] ______, Numpy website, https://numpy.org/doc/stable/reference/index.html



