VISÃO GERAL
Esses quatros hooks são fundamentais para a construção de componentes funcionais eficientes e reativos no React. Cada um deles desempenha um papel crucial no desenvolvimento de aplicativos React modernos e é amplamente utilizado na comunidade de desenvolvimento web.
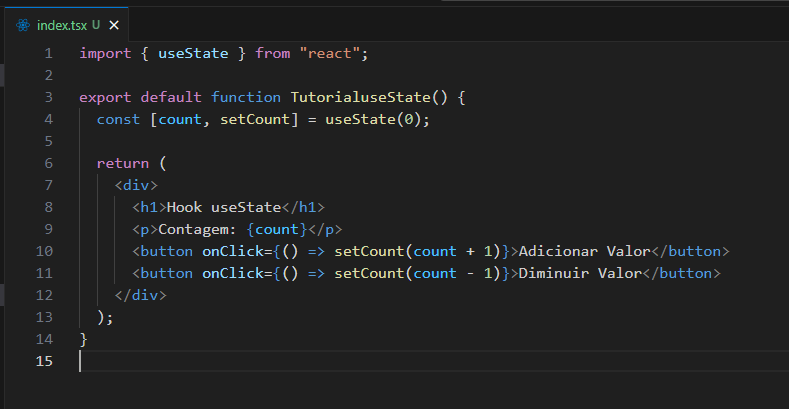
UseState
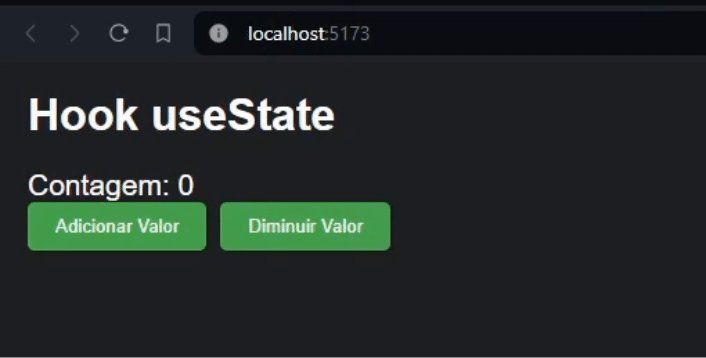
Este exemplo demonstra como usar o useState no React para criar um componente funcional que mantém um estado interno de contagem, iniciando o estado com useState(0) para definir o valor inicial da contagem como zero. Em seguida, é feita a desestruturação do array para obter a variável count e a função setCount, que permite atualizar o estado.
Dentro do componente, está exibindo o valor da contagem usando {count}. Dois botões estão disponíveis: ‘Adicionar Valor’ e ‘Diminuir Valor’. Cada um desses botões está associado a um evento onClick que chama setCount para atualizar a contagem, aumentando ou diminuindo seu valor conforme necessário.
Resultado:
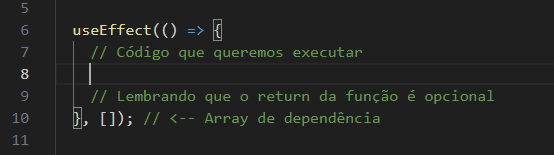
useEffect

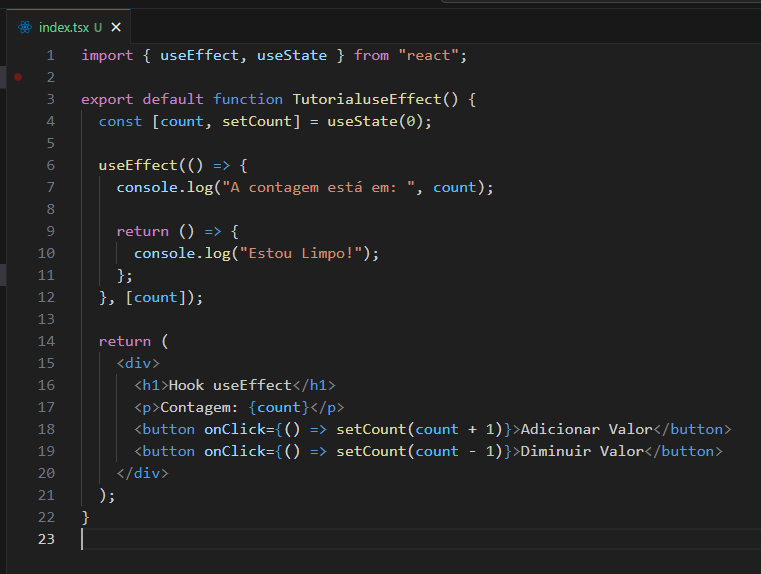
Este exemplo demonstra como usar o useEffect no React para realizar efeitos colaterais em um componente funcional.
Ao definir o useEffect, passamos uma função que será executada após cada renderização do componente. Neste caso, registrando no console a mensagem ‘A contagem está em: ‘ seguida pelo valor atual da contagem (count).
O segundo argumento do useEffect, [count], é uma matriz/Array de dependências. Indica que queremos que o efeito seja executado apenas quando o valor de count mudar. Isso evita que o efeito seja executado em cada renderização, apenas quando o estado count é modificado.
Dentro do componente, temos um estado count que mantém a contagem atual. Dois botões estão disponíveis para aumentar ou diminuir a contagem. Cada clique nestes botões chama setCount, atualizando o estado count, e assim, acionando o efeito useEffect que registra a contagem atual no console.”
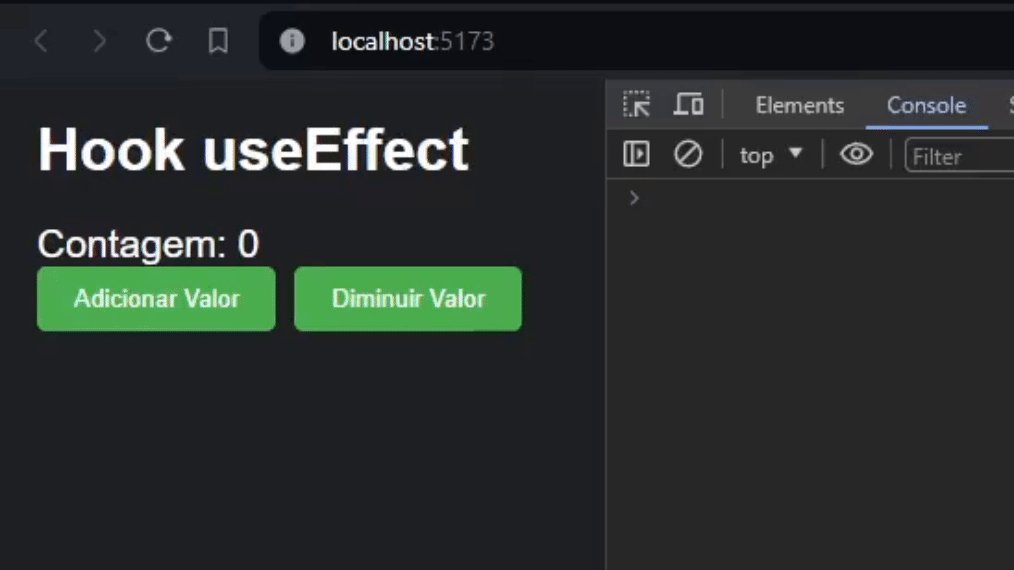
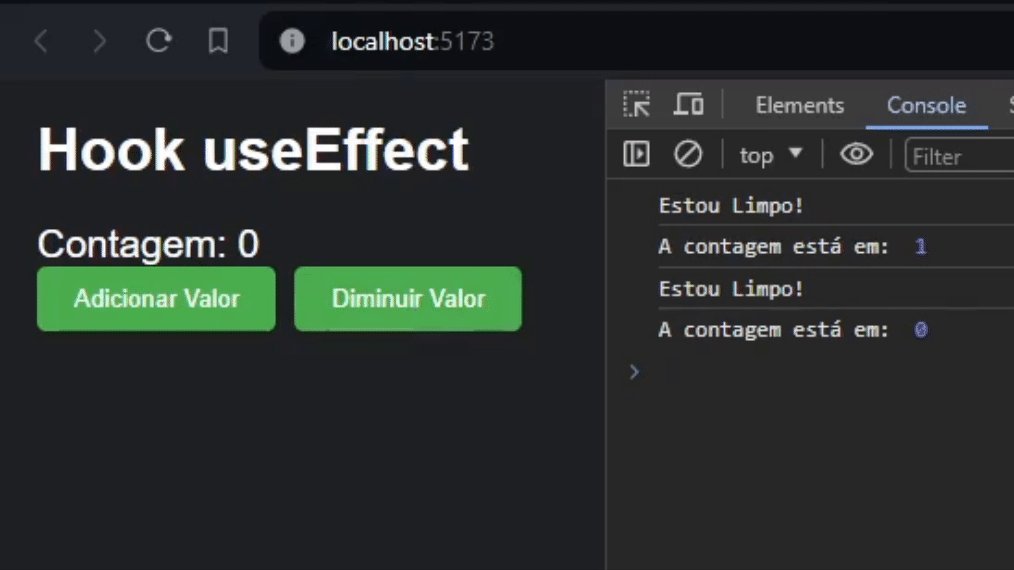
Resultado:
Essa função de retorno dentro do useEffect, que é executada quando o componente é desmontado ou quando o estado count é modificado. Esta função de retorno imprime ‘Estou Limpo!’ no console, demonstrando que o efeito está sendo limpo/ou destruído.
useMemo
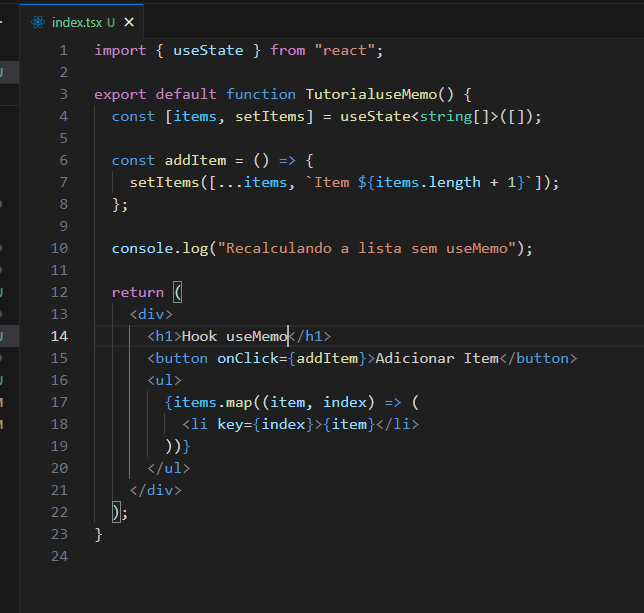
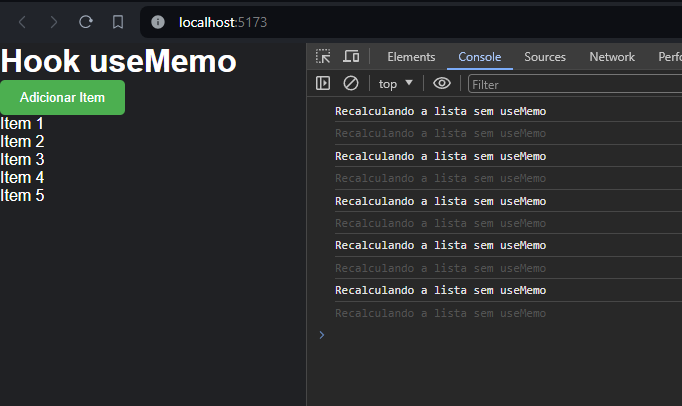
Suponha que você tem um componente React que exibe uma lista de itens e permite ao usuário adicionar um novo item. Sem o uso do useMemo, a lista de itens seria recalculada em cada renderização, mesmo que o estado dos itens não tenha mudado. Isso poderia resultar em problemas de desempenho, especialmente se a lista for grande.

Neste exemplo, cada vez que um novo item é adicionado à lista, um novo array é criado com todos os itens antigos mais o novo item. Se o componente for renderizado novamente (por exemplo, devido à mudança em outro estado do componente), essa operação de criação de novo array acontecerá novamente, mesmo que a lista de itens não tenha mudado.
Isso pode ser problemático, especialmente para listas grandes, pois a criação desnecessária de novos arrays pode causar uma sobrecarga de processamento e impactar negativamente o desempenho da aplicação.
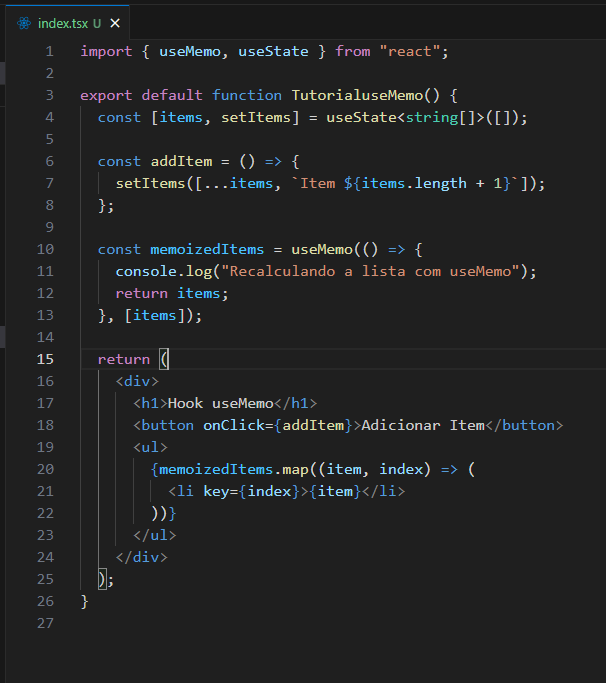
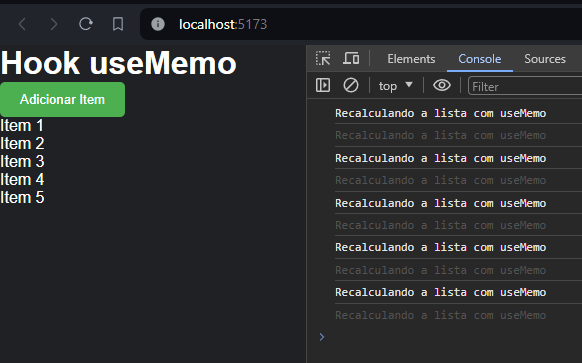
Agora, o exemplo para utilizar o useMemo para memorizar a lista de itens:

Agora, a lista de itens será recalculada apenas quando o estado items mudar, evitando recálculos desnecessários e melhorando o desempenho do componente. Sem o uso do useMemo nesse contexto, o componente poderia enfrentar problemas de desempenho devido à recriação desnecessária da lista de itens em cada renderização.
CUIDADO!: Às vezes há uma confusão entre usar o hook useMemo e o useEffect, A principal diferença entre useMemo e useEffect é que o useMemo é usado para memorizar valores, enquanto o useEffect é usado para efeitos colaterais.
- Use useEffect quando você precisa realizar efeitos colaterais, como manipulação de DOM, assinatura de eventos, execução de operações assíncronas, etc.
- Use useMemo quando você precisa memorizar valores computados e evitar recálculos desnecessários de valores dentro do componente.
useContext
O useContext é um hook do React que ajuda a acessar informações importantes em qualquer lugar da sua aplicação sem ter que passar manualmente essas informações de componente para componente. Isso é super útil quando você tem coisas que muitos componentes precisam saber, tipo e o tema da página (que é o exemplo que vai ser usado) ou o usuário logado.
Em vez de ficar passando dados de componente em componente até chegar onde precisa, criar um contexto para esses dados e usar o useContext para pegá-los quando precisar, como se fosse uma espécie de “gaveta” ou “mural” de informações globais que você pode abrir de qualquer lugar.
Então, usar o useContext ajuda a simplificar o código, evitando aquele monte de passagem de props e deixando tudo mais organizado e fácil de entender, especialmente quando sua aplicação fica maior e mais complexa. É uma mão na roda para deixar seu código mais limpo e mais fácil de fazer manutenção.
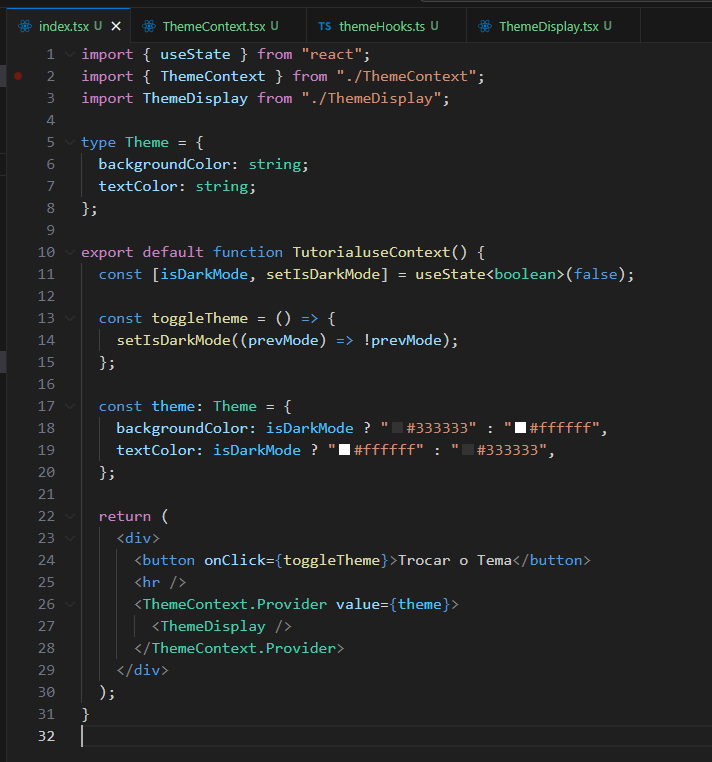
TutorialuseContext.tsx
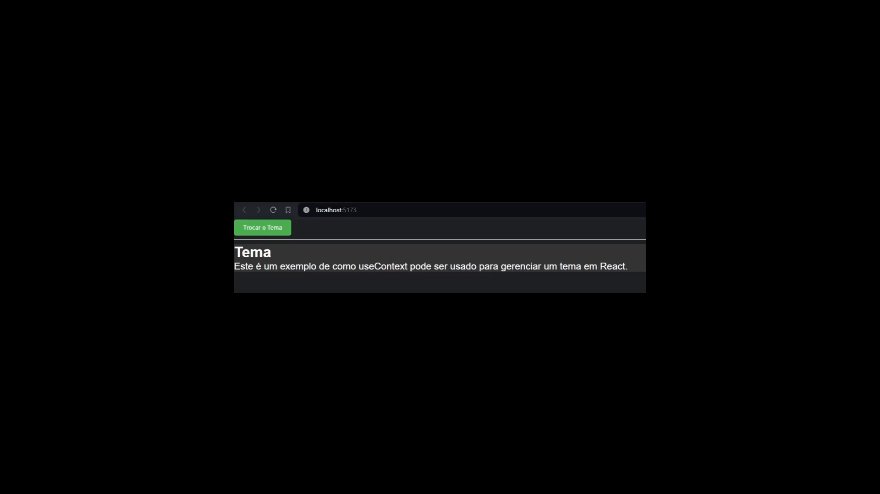
O componente TutorialuseContext é como o maestro do aplicativo de tema. Ele controla se o modo escuro está ligado (isDarkMode) usando o hook useState. Quando você clica no botão, o método toggleTheme muda isso, alternando entre os modos claro e escuro. Com base nisso, cria um objeto theme que define as cores de fundo e de texto. Depois, ele passa esse tema para todos os seus filhos, como o ThemeDisplay, para que eles saibam qual tema usar. É como se dissesse para todos os componentes: “Ei, pessoal, este é o tema atual. Vamos mudar a nossa aparência!”
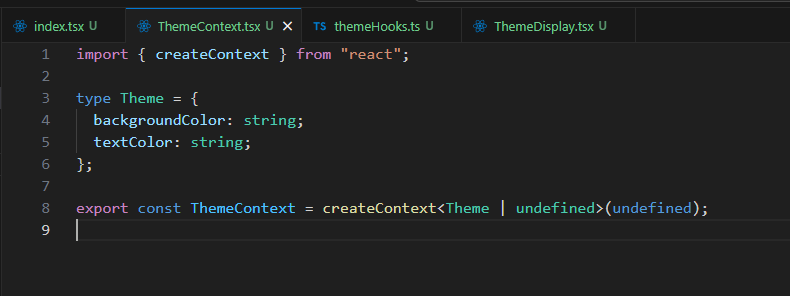
ThemeContext.tsx
Este arquivo exporta um contexto de tema usando a função createContext do React. Define um tipo Theme que representa a estrutura de um tema com backgroundColor e textColor. O contexto é inicializado com um valor padrão undefined e é do tipo Theme | undefined.
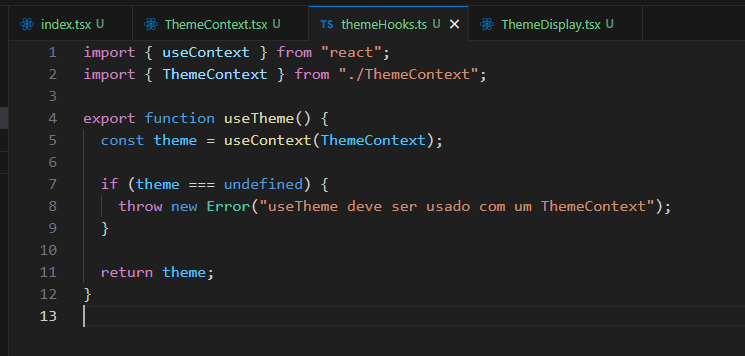
themeHooks.ts
Este arquivo exporta um hook personalizado useTheme que permite acessar o tema atual dentro de componentes funcionais.
Ele utiliza o hook useContext do React para obter o valor atual do contexto de tema.
Se o tema for undefined, ele lança um erro indicando que o hook useTheme deve ser usado dentro de um contexto de tema.
Retorna o tema atual para uso dentro do componente que o chama. 
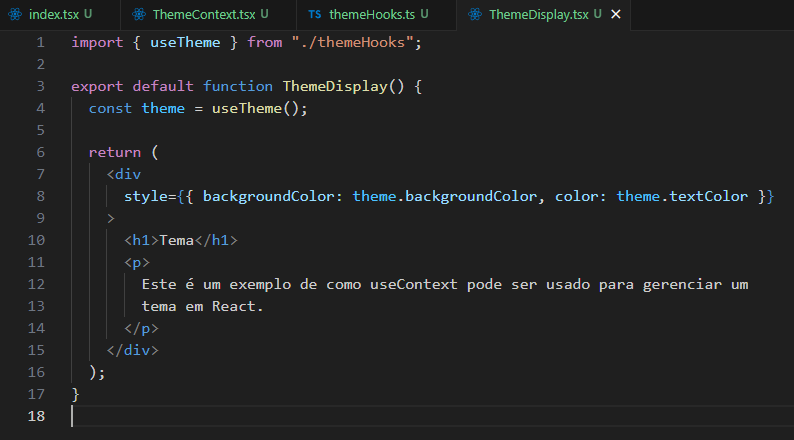
ThemeDisplat.tsx
Este componente ThemeDisplay é responsável por exibir conteúdo com base no tema atual. Utiliza o hook personalizado useTheme para acessar o tema atual fornecido pelo contexto.
Renderiza um <div> com o estilo definido pelo tema atual, mostrando um título e uma descrição sobre o tema. 

Por: Guilherme Bortoletto (guilherme@geplant.com.br)



